[Matplotlib] 상권별 업종 밀집 통계 데이터 (tistory.com)
위 데이터를 이어서 다른 모듈을 사용해 보았습니다.
shop_seoul 이라는 변수가 있다는 점을 참고하기
seaborn 모듈이란?
- 데이터 시각화를 위해 사용되는 라이브러리
- Matplotilib를 기반으로 구축되었으며 그래프가 더 간단하고 직관적인 API를 제공하여 복잡한 그래프를 쉽게 생성할 수 있게 합니다.
- seaborn 공식 홈페이지 https://seaborn.pydata.org/
seaborn: statistical data visualization — seaborn 0.13.2 documentation
seaborn: statistical data visualization
seaborn.pydata.org
이것도 마찬가지로 seaborn을 임포트 해주어야합니다.
import seaborn as sns
데이터는 sns(seaborn)으로 표현해줄 것입니다.
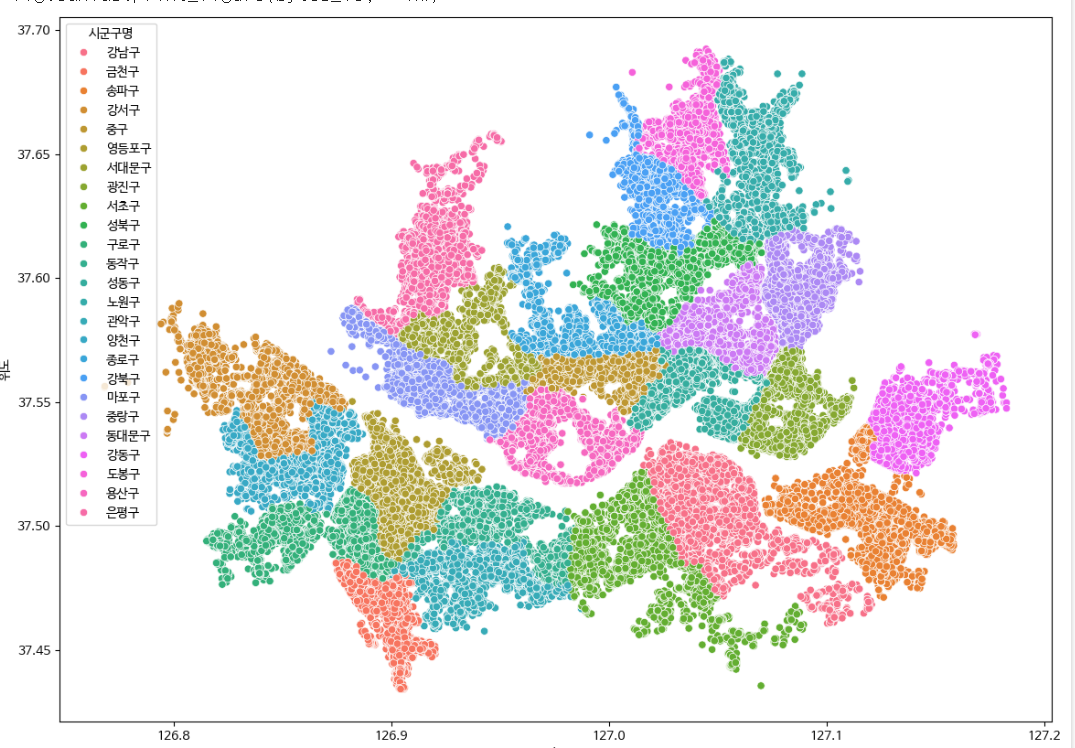
plt.figure(figsize = (14,10))
sns.scatterplot(data=shop_seoul, x='경도', y='위도', hue='시군구명')
figsize는 14,10으로 하고 sns를 표현할때 점으로 (scatterplot)하고 data와 x,y축 범례(hue)를 적어 지정해줍니다.

처음에 seaborn을 본 순간 되게 예쁘고 다채롭다라는 생각을 했습니다...!
shop_seoul.head()를 입력해서 간단하게 데이터 정보를 확인해볼 수 있습니다.
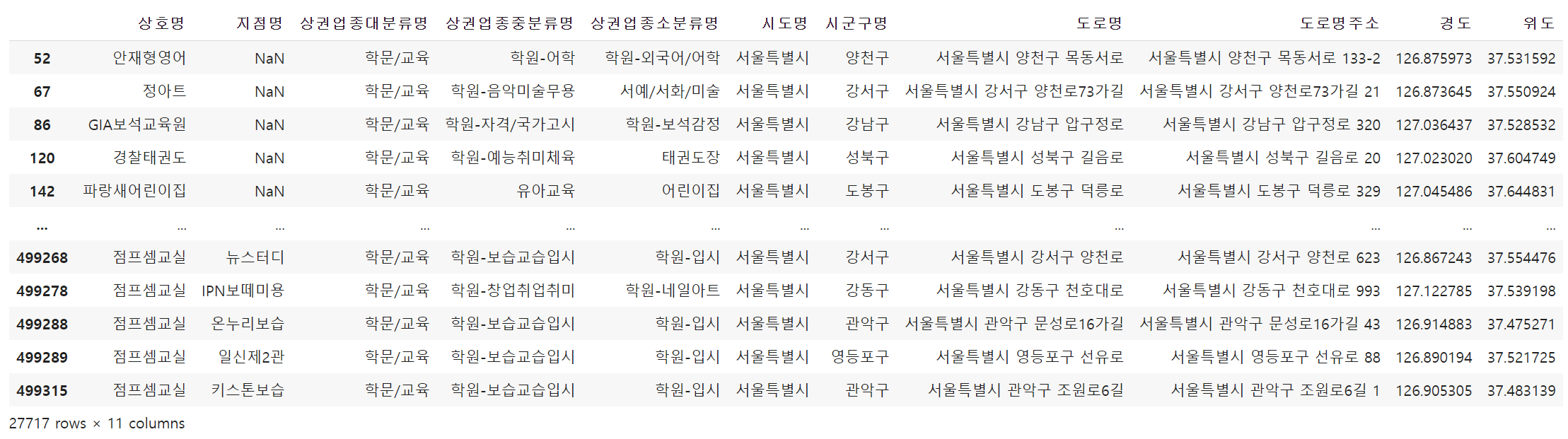
shop_seoul.head()
상권업종대분류명에 있는 값을 카운트
shop_seoul['상권업종대분류명'].value_counts()
그런데 여기서 학문/교육 이라는 값들만 가져와서 만들고 싶습니다.
shop_seoul_edu = shop_seoul[shop_seoul['상권업종대분류명'] == '학문/교육']
shop_seoul_edushop_seoul_ede라는 변수는
shop_seoul안에 '상권업종대분류명' 이 '학문/'교육'인 것들을 찾아줘~ 라는 의미로 작성했습니다.

총 27717 rows가 카운트 됐습니다.
shop_seoul_edu 모양확인하기
shop_seoul_edu.shape
# (27717, 11)seaborn을 이용한 '상권업종중분류명'분포 확인하기
polt.figure(figsize=(14,10))
sns.scatterplot(data=shop_seoul_edu, x='경도', y='위도', hue='상권업종중분류명')
서울에 이렇게 많은 학원들이 분포해있습니다..!
이 중에서도 상권업종중분류명의 학원-컴퓨터 의 데이터만 따로 추출해보려합니다.
shop_seoul_edu_computer = shop_seoul_edu[shop_seoul_edu['상권업종중분류명'] == '학원-컴퓨터']
shop_seoul_edu_computer
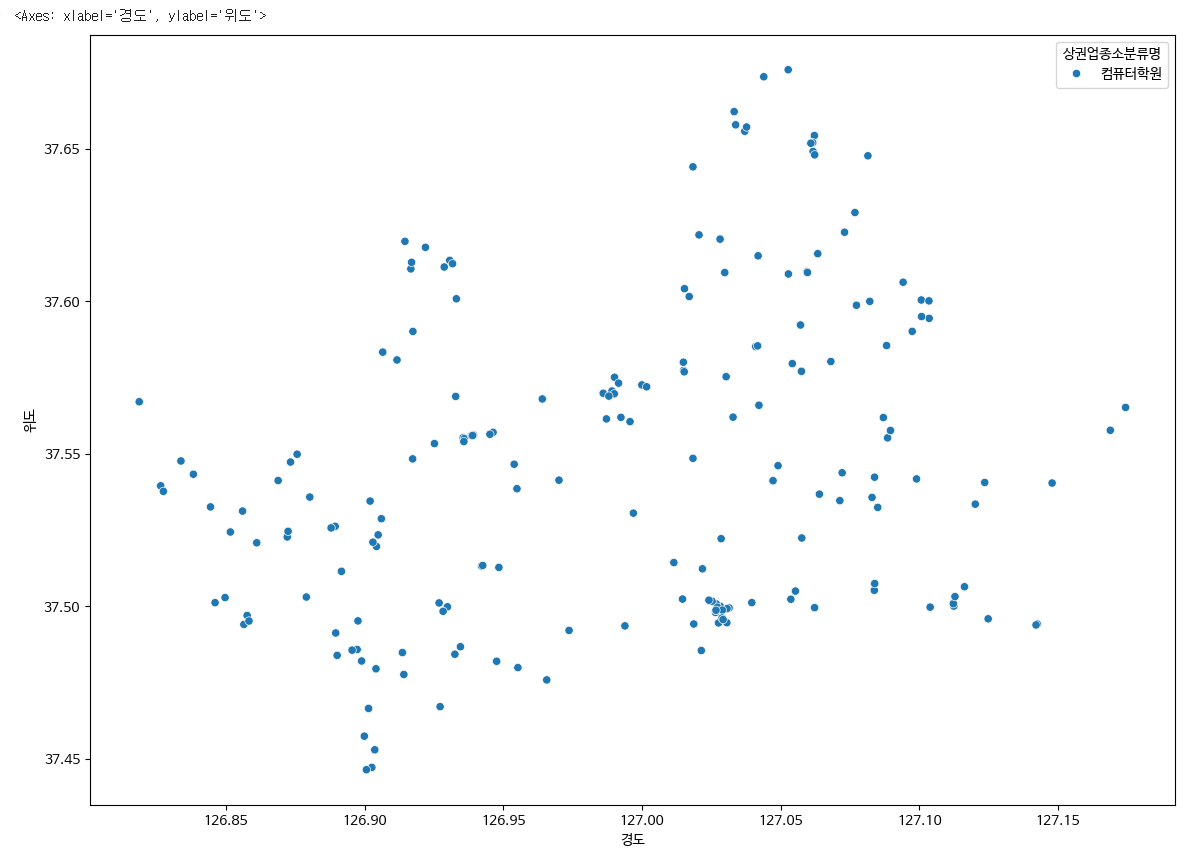
seaborn을 이용한 '학원-컴퓨터'분포 확인하기
plt.figure(figsize=(14,10))
sns.scatterplot(data=shop_seoul_edu_computer, x='경도', y='위도', hue='상권업종소분류명')
folium
- 자바스크립느의 leaflet.js 기반으로 만들어진 지도 위 데이터를 표현해주는 대표적인 파이썬 시각화 라이브러리
- folium 공식 홈페이지
리디렉션 알림
www.google.com
folium은 구글코랩에서 기본적으로 제공되지않고있어서 따로 설치를 해주어야합니다.
!pop install folium설치 후 임포트하기.
import foliumfolium 사용방법
#사용방법
#folium.Map(location=[위도, 경도], zoom_start=배율, ...)
#배율숫자가 높을수록 가까이 보입니다.
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566], zoom_start=17)
map_folium#사용방법
#folium.Map(location=[위도, 경도], zoom_start=배율, ...)
#배율숫자가 높을수록 가까이 보입니다.
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566], zoom_start=17)
map_folium
# Marker(): location속성으로 지정한 위치에 마커를 생성할 수 있다.
# Popup(): 마커를 클릭했을 때 표시할 문자열을 설정할 수 있다.
# add_to(): 작성된 마커를 지도에 추가
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566], zoom_start=17)
popup=folium.Popup('코리아IT아카데미', max_width=200)
folium.Marker(location=[37.500043085219545, 127.03557801473566], popup=popup).add_to(map_folium)
map_folium
from folium.features import CustomIcon
icon = CustomIcon('police.png', icon_size=(45,45))
#https://www.iconfinder.com/
map_folium = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=17)
popup=folium.Popup('서울특별시청', max_width=200)
folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup,
icon=folium.Icon(icon='star', color='red')).add_to(map_folium)
popup=folium.Popup('덕수궁', max_width=200)
folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup,
icon=folium.Icon(icon='ok', color='pink')).add_to(map_folium)
popup=folium.Popup('서울지방경찰청궁', max_width=200)
folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup,
icon=icon).add_to(map_folium)
popup=folium.Popup('광화문', max_width=200)
folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup).add_to(map_folium)
#CircleMarker(): 원의 범위를 마커로 설정
popup=folium.Popup('내땅', max_width=200)
folium.CircleMarker(location=[37.56999947440024, 126.98228391170936], popup=popup,
radious=30, color='red', fill_color='#ec4074').add_to(map_folium)
map_folium서울시청은 star, red를 주었고
덕수궁에는 ok, pink를 주었고
서울지방경찰청궁에는 icon을 다운받아와서 icon_size를 45,45로 고정시킨다음 변수로 넣어주었고
그 변수를 icon으로 넣어주었습니다.
내땅은 Circle라는 새로운 아이콘을 넣어주고 채우는 color는 #ec4074로 넣었습니다.
*popup은 눌렀을때 보여지는 글자입니다.
*add_to() 는 지도에 표시하게 하는 함수입니다.

문제
- shop_seoul_edu_computer 데이터 프레임에있는 모든 데이터를 지도에 표기
- 단 일반 마커로 표기하며 클릭하면 "상호명-도로명 주소"형태의 팝업을 보여줌
데이터를 먼저 확인하기 위해서 찍어봅니다.
shop_seoul_edu_computer
이 중에서 사용할 값은 상호명과 도로명주소 이고 이 부분을 이용해서 지도에 표시해보겠습니다.
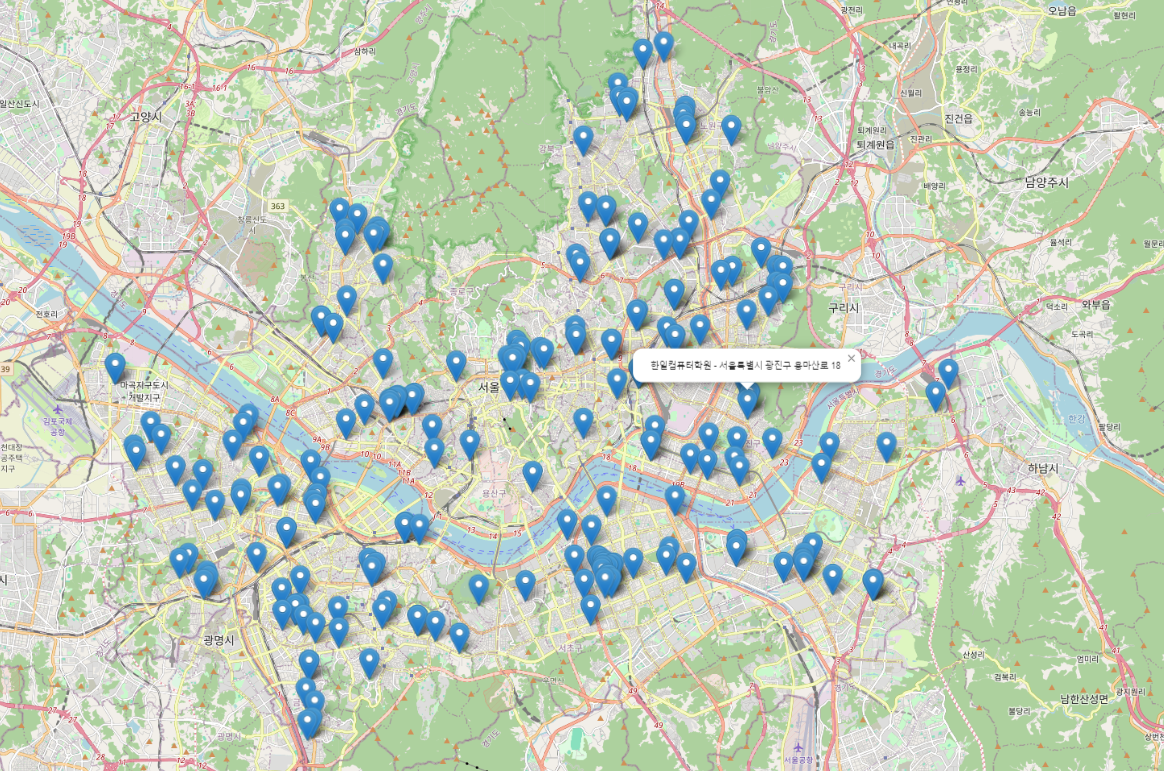
data = shop_seoul_edu_computer
#데이터 평균값을 구해서 지도 위치 맞춰주기
edu_map = folium.Map(location=[data['위도'].mean(), data['경도'].mean()], zoom_start=12)
#팝법에 나올 스트링만들기, i, '상호명'= 인덱스의 상호명 가져오기
for i in data.index:
edu_name = data.loc[i, '상호명'] + ' - ' + data.loc[i, '도로명주소']
# print(edu_name)
popup = folium.Popup(edu_name, max_width=500)
folium.Marker(location=[data.loc[i,'위도'], data.loc[i, '경도']],
popup=popup).add_to(edu_map)
for i in함수를 사용했고 여기서 i, '상호명' 부분이 이해가 가지 않았는데
그 이유가 loc의 역할을 제대로 숙지가 안 되있었기 떄문이라고 생각합니다.
다시 loc의 역할을 확인하고 숙지하고 넣어보면 loc는 위치를 확인해주는것이고
즉 data의 i인덱스의 '위도'를 가져온것을 loc찍어주고, 경도도 마찬가지였습니다.

문제
- 상권업종중분류명이 '커피점/카페'인 데이터 중 '구군'이 '강남구'인 데이터만 지도에 표시
- 단 일반마커로 표기하며 클릭하면 '상호명-도로명주소'의 형태의 팝업을 보여줌
shop_seoul_coffee = shop_seoul[shop_seoul['상권업종중분류명'] == '커피점/카페']
shop_seoul_coffee
여기서 시군구명이 강남구인 커피숍의 데이터는
data = shop_seoul_coffee[shop_seoul_coffee['시군구명'] =='강남구']
data.shape총 (2000, 11)로 확인됩니다.
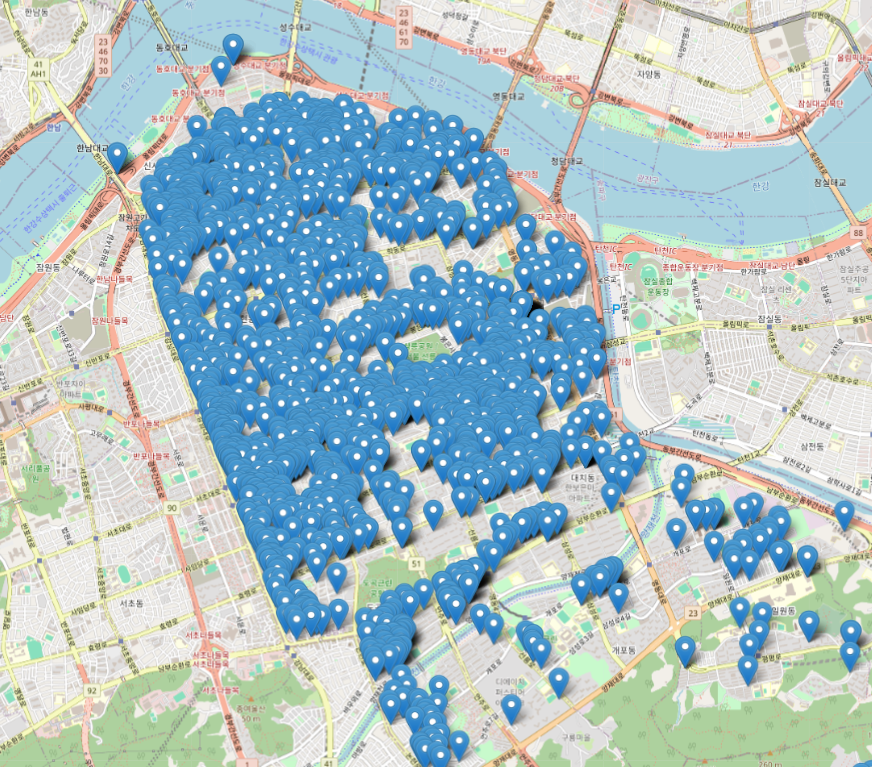
coffee_map = folium.Map(location=[data['위도'].mean(), data['경도'].mean()], zoom_start=14)
for i in data.index:
coffee_name = data.loc[i, '상호명'] + ' - ' + data.loc[i, '도로명주소'] #팝법에 나올 스트링만들기, i, '상호명'= 인덱스의 상호명 가져오기
popup = folium.Popup(edu_name, max_width=500)
folium.Marker(location=[data.loc[i,'위도'], data.loc[i, '경도
이렇게 강남구에있는 커피숍의 위치까지 확인할 수 있습니다.
'데이터 분석 및 시각화' 카테고리의 다른 글
| [데이터 시각화] 서울시 따릉이 API를 이용한 실시간 잔여 자전거 대수 확인하기 (0) | 2024.06.27 |
|---|---|
| [데이터 시각화] 전국 도시공원 데이터 활용 (0) | 2024.06.23 |
| [Matplotlib] 상권별 업종 밀집 통계 데이터 (0) | 2024.06.21 |
| [Matplotlib] 가상 온라인 쇼핑몰 데이터 다루기 (1) | 2024.06.20 |
| [Matplotlib] 파이썬을 이용하여 그래프 만들기 (0) | 2024.06.19 |



