1. CSS CSS(Cascading Style Sheets )는 HTML이나 XML과 같은 마크업 언어로 작성된 문서의 스타일을 정의하기 위한 스타일 시트 언어입니다. CSS는 웹 페이지의 레이아웃, 색상, 폰트 및 다양한 시각적 요소를 디자인하는 데 사용됩니다. HTML이 웹 페이지의 구조를 정의하는 데 중점을 두는 반면, CSS는 웹 페이지의 디자인과 스타일을 담당합니다.
2. CSS 문법 CSS는 선택자(selector)와 선언 블록(declaration block)으로 이루어져 있습니다. 선택자는 스타일을 적용할 HTML 요소를 선택하고, 선언 블록은 해당 요소에 적용할 스타일 규칙을 정의합니다.
- 내부 스타일
- 외부 스타일
3. 선택자 CSS 선택자는 HTML 문서 내에서 스타일을 적용할 대상을 선택하는데 사용되는 패턴이나 규칙입니다. 선택자는 특정 HTML 요소 또는 요소 그룹을 가리키며, 해당 요소에 스타일을 적용하도록 CSS 규칙을 설정하는 데 사용됩니다.
- 전체 선택자
전체 선택자( *)는 HTML 문서 내의 모든 요소를 선택하는 CSS 선택자입니다. 이 선택자를 사용하면 모든 HTML 요소에 동일한 스타일을 적용할 수 있습니다.
- 요소 선택자
요소 선택자(Element Selector)는 CSS에서 가장 기본적인 선택자 중 하나로, 특정 HTML 요소를 선택하여 해당 요소에 스타일을 적용하는 데 사용됩니다. 요소 선택자는 해당 요소의 이름을 직접 사용하여 선택합니다.
※ 상속
CSS 상속은 부모 요소로부터 자식 요소로 스타일 속성이 전달되는 메커니즘입니다. 특정 스타일 속성이 부모 요소에 정의되고 자식 요소에는 정의되어 있지 않을 때, 자식 요소는 부모 요소로부터 해당 속성을 상속받습니다.
https://www.w3.org/TR/CSS22/propidx.html
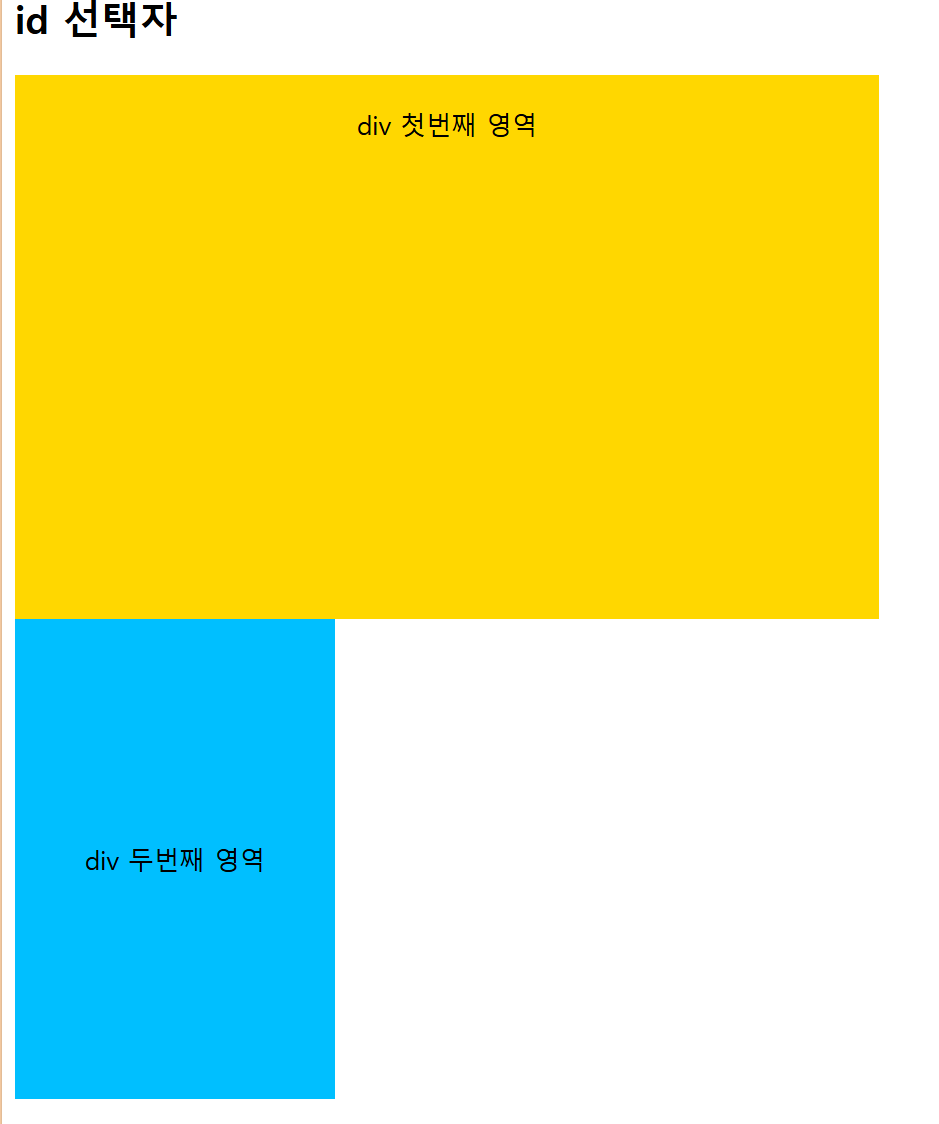
- id 선택자
ID 선택자는 CSS에서 특정 HTML 요소를 선택하여 해당 요소에 스타일을 적용하는 데 사용되는 선택자입니다. ID는 HTML 요소에 고유한 식별자를 부여하며, 이 식별자는 CSS에서 # 기호를 사용하여 선택자로 지정됩니다
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > id 선택자 </ title >
< style >
#container {
해석: container이라는 id에 안쪽 여백(padding)은 20px, 가로(width), text-align(가운데 정렬)
background-color : gold ;
padding : 20px ;
width(가로) : 500px ;
height(세로) : 300px ;
text-align : center ;
}
#header {
background-color : deepskyblue ;
width : 200px ;
height : 300px ;
text-align : center ;
/* margin: 100px auto; */
line-height(가운데정렬) : 300px ;
}
</ style >
</ head >
< body >
< h2 > id 선택자 </ h2 >
< div id = "container" > div 첫번째 영역 </ div > # container이라는 이름을 준 것
< div id = "header" > div 두번째 영역 </ div > # header 라는 이름을 준 것
</ body >
</ html >
이름은 서로 달라야 합니다.
CSS에 #이 있으면 아이디라는뜻
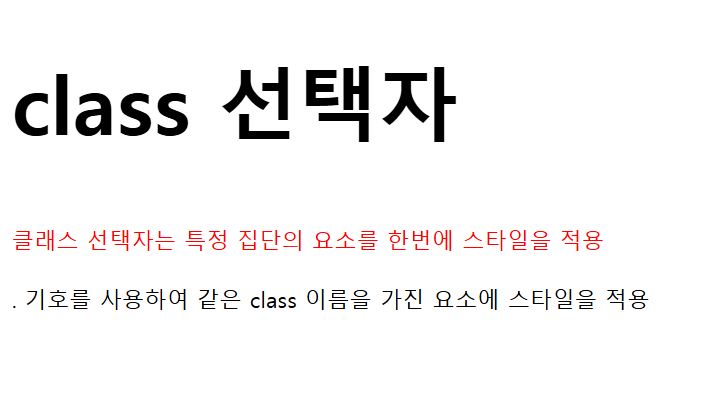
- class 선택자
CSS 클래스 선택자는 특정한 클래스를 가진 HTML 요소를 선택하여 해당 요소에 스타일을 적용하는 데 사용됩니다.
클래스는 여러 요소에 동시에 적용할 수 있으며, 동일한 클래스를 여러 요소에 사용할 수 있습니다.
클래스 선택자는 마침표( .)로 시작하며, 클래스 이름은 마침표 이후에 나옵니다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > class 선택자 </ title >
< style >
.bigText { font-size : 50px ; }
.smallText { font-size : 14px ; }
.redText { color : red ; }
</ style >
</ head >
< body >
< h2 class = "bigText" > class 선택자 </ h2 >
< p >< span class = "smallText redText" >(띄어쓰기를 했다는건 2개 적용했다는것을 의미합니다) 클래스 선택자는 특정 집단의 요소를 한번에 스타일을 적용 </ span ></ p >
< p >< span class = "smallText" > . 기호를 사용하여 같은 class 이름을 가진 요소에 스타일을 적용 </ span ></ p >
</ body >
</ html >
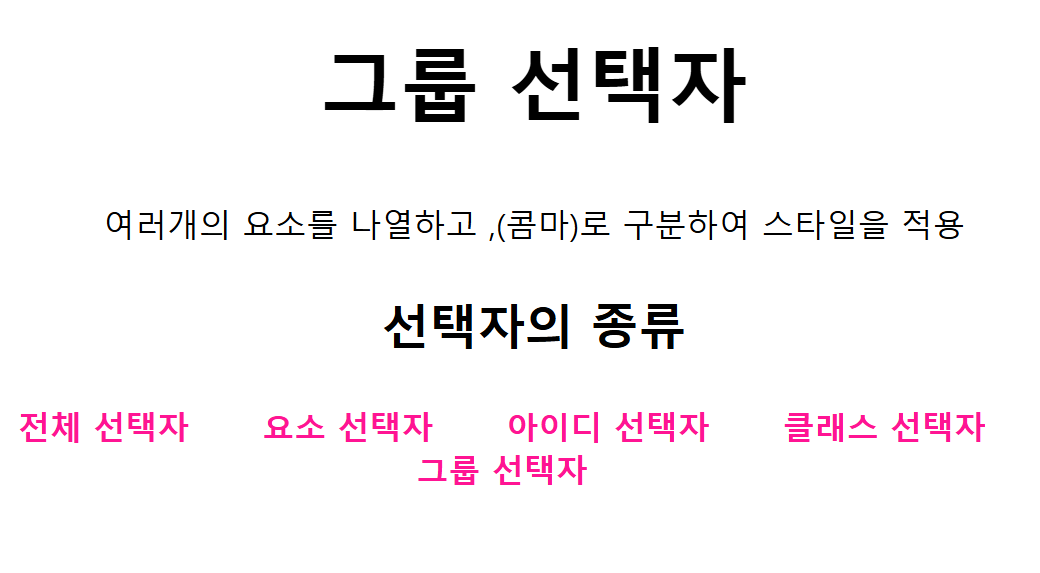
- 그룹 선택자
그룹 선택자는 동일한 스타일을 여러 선택자에 적용하기 위해 사용됩니다. 여러 선택자를 쉼표로 구분하여 그룹을 형성하고, 해당 그룹에 동일한 스타일을 적용할 수 있습니다. 이는 코드를 간결하게 유지하고 일관된 스타일을 적용하는 데 유용합니다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > 그룹 선택자 </ title >
< style >
* { text-align : center ; } *: 모든선택자
h2 { font-size : 50px ; }
h3 { font-size : 30px ; }
p , li { font-size : 20px ; } >>이것이 그룹선택자 입니다.
li { display : inline-block(가로로 배열하라는 속성입니다 이렇게 되면 block속상인 .이 없어집니다) ; margin-right : 40px ; font-weight : bold ; color : deeppink ; }
</ style >
</ head >
< body >
< h2 > 그룹 선택자 </ h2 >
< p > 여러개의 요소를 나열하고 ,(콤마)로 구분하여 스타일을 적용 </ p >
< h3 > 선택자의 종류 </ h3 >
< li > 전체 선택자 </ li >
< li > 요소 선택자 </ li >
< li > 아이디 선택자 </ li >
< li > 클래스 선택자 </ li >
< li > 그룹 선택자 </ li >
</ body >
</ html >
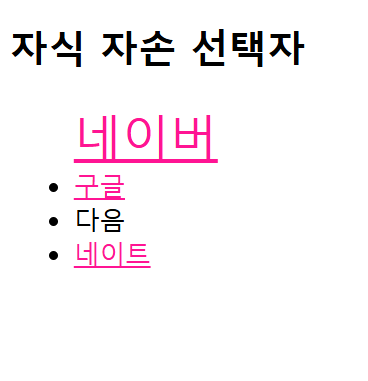
- 자식 자손 선택자
자식 선택자(Child Selector)는 CSS에서 특정 부모 요소의 직계 자식 요소를 선택하는 선택자입니다. 자식 선택자를 사용하면 부모 요소의 직계 자식에만 스타일을 적용할 수 있습니다.
자손 선택자(Descendant Selector)는 CSS에서 특정 조상 요소 내에 있는 모든 하위 요소를 선택하는 선택자입니다. 자손 선택자를 사용하면 모든 하위 요소에 스타일을 적용할 수 있습니다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > 자식 자손 선택자 </ title >
< style >
ul > a { font-size : 30px ; }
ul a { color : deeppink ; }
</ style >
</ head >
< body >
< h2 > 자식 자손 선택자 </ h2 >
< ul >
< li > 다음 </ li >
</ ul >
</ body >
</ html >
<html> / 상위
<head><body> //형제
head의 형제(자식)인 meta, title, style //형제(자식)
body(부모,자식)의 형제 : ul..
ul의 형제 : a태그, li(형제,자식,자손) ...
등등 간단하게 이야기하자면 바로밑에있는 태그가 자식태그라는점을 알아두면 됩니다!
ul > a => 화살표의 뜻은 자식이라는 말입니다.
ul a => 자손앵커태그
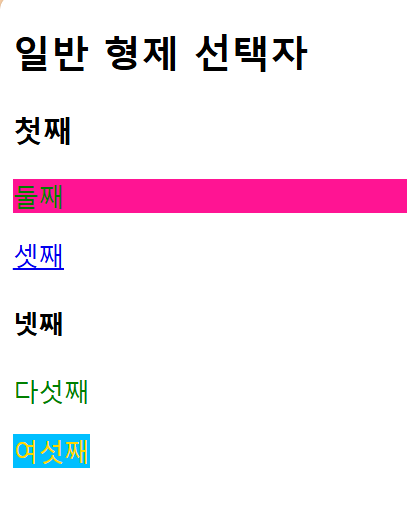
- 일반 인접 형제 선택자
일반 형제 선택자(General Sibling Selector)는 CSS에서 특정 요소의 모든 형제 요소를 선택하는 선택자입니다. 선택자를 사용하여 특정 요소의 형제 요소 중에서 특정한 형제에 스타일을 적용할 수 있습니다.
인접 형제 선택자(Adjacent Sibling Selector)는 CSS에서 특정 요소의 바로 뒤에 나오는 형제 요소를 선택하는 선택자입니다. 선택자를 사용하여 특정 요소의 바로 뒤에 나오는 형제에 대해 스타일을 적용할 수 있습니다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > 일반 형제 선택자 </ title >
< style >
p + span { color : gold ; background-color : deepskyblue ;} :+는 인접형제를 의미합니다.
h3 + p { background-color : deeppink ; }
h3 ~ p { color : green ; } : ~은 떨어져도 되니 형제이기만 하면 된다는것을 의미합니다.
</ style >
</ head >
< body >
< h2 > 일반 형제 선택자 </ h2 >
< div >
< h3 > 첫째 </ h3 >
< p > 둘째 </ p >
< a href = "#" > 셋째 </ a >
< h4 > 넷째 </ h4 >
< p > 다섯째 </ p >
< span > 여섯째 </ span >
</ div >
</ body >
</ html >
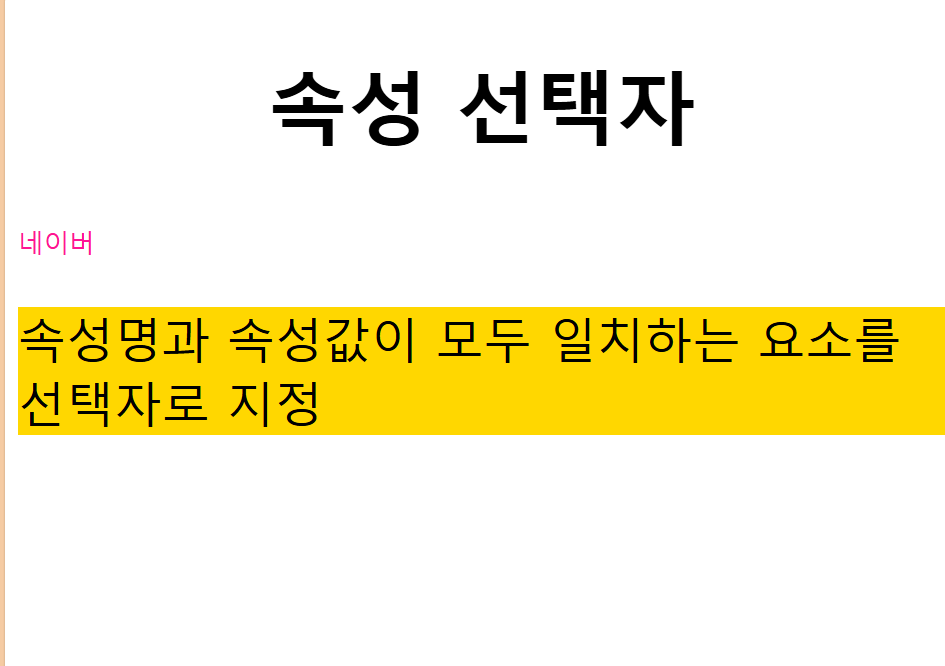
- 속성 선택자
속성 선택자(Attribute Selector)는 특정 HTML 요소가 특정 속성을 가지고 있는지 여부에 따라 해당 요소를 선택하는 CSS 선택자입니다. 속성 선택자는 대괄호 [] 안에 속성 이름과 속성 값 또는 일치하는 부분을 지정하여 사용됩니다.
<! DOCTYPE html >
< html lang = "en" >
< head >
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title > 속성 선택자 </ title >
< style >
[ href ] { text-decoration : none ; color : deeppink ; } : text-decoration 링크밑줄 없애달라는 속
.attr { background-color : gold ; }
[ class = 'attr' ] { font-size : 30px ; }
[ title ] { text-align : center ; font-size : 50px ;} : title속성 : 커서를 대면 보이는
</ style >
</ head >
< body >
< h2 title = "h2 요소의 title 속성" > 속성 선택자 </ h2 >
< p class = "attr" > 속성명과 속성값이 모두 일치하는 요소를 선택자로 지정 </ p >
</ body >
</ html >
-가상선택자는 다루지 않아도 된다고 해서 pass