1.아이콘 뱃지
GitHub - Envoy-VC/awesome-badges: 😎 A curated list of GitHub badges for your next project
GitHub - Envoy-VC/awesome-badges: 😎 A curated list of GitHub badges for your next project
😎 A curated list of GitHub badges for your next project - Envoy-VC/awesome-badges
github.com

링크로 모두 표시가 되어있기때문에 쓰기 너무 편했다.
심지어 클라우드, 백, 프론트, food, 디자인 등 다양하게 나뉘어져있어서 확인하기 편했다.
중간중간에 back to top 표시도 있기때문에 올라가기도 너무 편했다.
1-1. 간단한 아이콘 뱃지
https://simpleicons.org/
simpleicons.org
이것도 조금 복잡하다면 쓸 수 있는
https://github.com/danmadeira/simple-icon-badges
GitHub - danmadeira/simple-icon-badges: All free SVG icons from Simple Icons to Shields.io badges.
All free SVG icons from Simple Icons to Shields.io badges. - danmadeira/simple-icon-badges
github.com
이건 검색하고 커드를 붙여넣으면 바로 됨!
2. 리드미 타이핑 SVG
https://readme-typing-svg.demolab.com/demo/?color=F70C0C&background=E2FFE400
Readme Typing SVG - Demo Site
Loading... Markdown Copy To Clipboard
readme-typing-svg.demolab.com
내가 원하는 글자를 쓰고 그대로 마크다운이나 HTML로 코드가 작성되는데
COPY해서 README에 바로 넣으면 잘 뜬다!
폰트색이랑 크기까지 정할 수 있으니 이것도 눈에띄는 프로젝트 리드미 만들 수 있을것같다.

3. Header꾸미기
https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com

readme를 알리는 처음 시작을 꾸밀 수 있는 github이다. 랜덤의 요소도 있기때문에 자꾸 손이 가는 깃허브를
만들 수 있다!
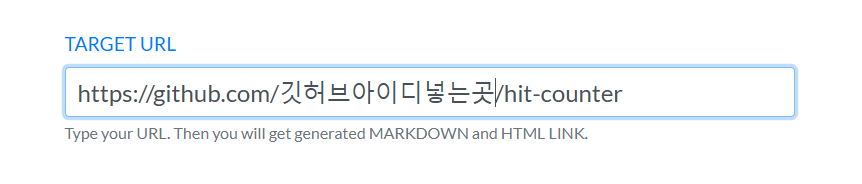
4. Hits (방문자 확인)
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com

여기에 아이디만 넣으면 방문자 수를 알려주는 배지를 만들어준다.
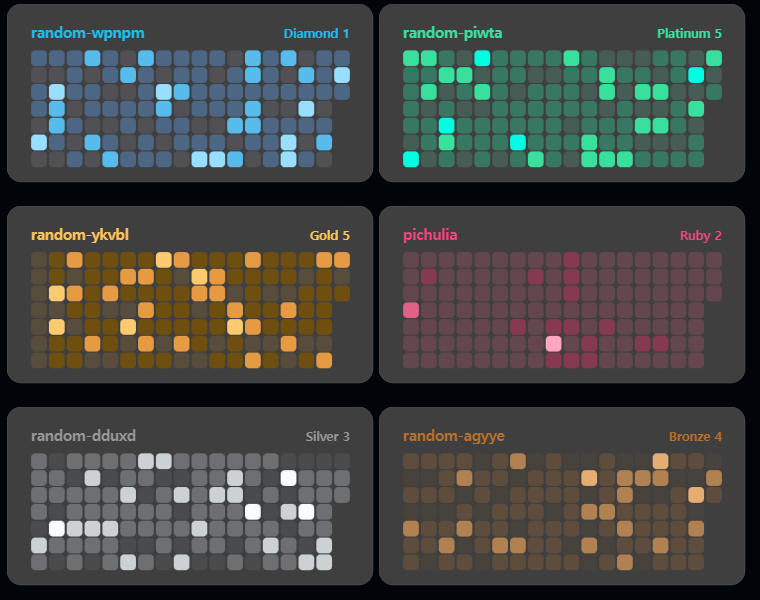
5. 잔디꾸미기
https://github.com/mazassumnida/mazandi
GitHub - mazassumnida/mazandi: ✅ solved.ac 잔디를 예쁘게 보여주는 프로필 카드 API
✅ solved.ac 잔디를 예쁘게 보여주는 프로필 카드 API. Contribute to mazassumnida/mazandi development by creating an account on GitHub.
github.com

github내 잔디를 꾸며줄 수 있는 테마다.
6. 깃허브 스탯, 언어 그리프와 수치로 알려준다!
https://github.com/anuraghazra/github-readme-stats
GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - anuraghazra/github-readme-stats
github.com
7.리드미 미리보면서 작성하기
EASYME.md | 리드미, 마크다운 작성 사이트
EASYME.md(이지미)는 README(리드미) 작성, Markdown 문법이 익숙하지 않은 사람들을 위해 만든 사이트입니다.
www.easy-me.com
https://profile-readme-generator.com/
Profile Readme Generator
Beautify your github profile with this amazing tool, creating the readme your way in a simple and fast way! The best profile readme generator you will find!
profile-readme-generator.com
리드미 템플릿을 골라서 만들거나 원하는대로 조합 가능한 사이트!
각각 템플릿 찾아보다보면 이거예쁘고 저거예뻐서 같이 쓰고싶었는데 이렇게 있었다!
https://rahuldkjain.github.io/gh-profile-readme-generator/
GitHub Profile Readme Generator
Prettify your github profile using this amazing readme generator.
rahuldkjain.github.io
여기서 체크하고 맨 하단에 있는 제작버튼을 누르면 알아서 만들어준다!
오늘은 overview에 대해서 알아보았으니 이제 실제로 내꺼를 꾸밀 계획이다!
'알아두면 좋은 사이트모음' 카테고리의 다른 글
| [참고] 기술면접 스터디 깃허브 (0) | 2025.02.24 |
|---|---|
| 추천하는 공부사이트! (2) | 2024.12.29 |
| 코랩(Colab)에서 갑자기 주석이 안 먹힐때!!! (0) | 2024.11.25 |
| 판다스 라이브러리 사이트 (0) | 2024.11.14 |
| 딥러닝 시각화로 확인할 수 있는 사이트 (0) | 2024.11.07 |


