회원가입때 보이는 약관을 띄어주는 (순서가 있는)리스트를 배운다.
그리고

요런것들의 (순서없는)리스트로 나누려고 한다.
리스트의 약자는 li입니다.
즉 li는 순서가 있는것(ol)없는것(ul)으로 나눌 수 있고 태그는 li로 쓰인다.
<!-- 순서가 없는 리스트 -->
<ul>
<li>텍스트 1</li>
<li>텍스트 2</li>
<li>텍스트 3</li>
<li>텍스트 4</li>
</ul>
<!-- 순서가 있는 리스트 -->
<ol>
<li>텍스트 5</li>
<li>텍스트 6</li>
<li>텍스트 7</li>
<li>텍스트 8</li>
</ol>
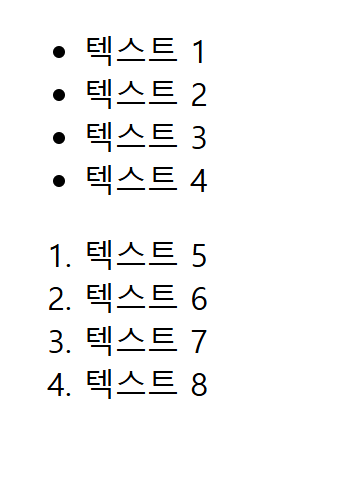
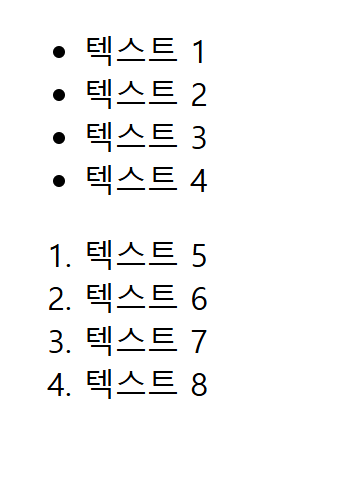
이렇게 하면

이렇게 보이게 됩니다. 순서가없는 리스트는 순서가 없기에 쩜으로 표현이 되고
순서가 있는 리스트는 앞에 1,2,3,4로 되어있습니다.
만약 순서를 1,2,3,4 이런게 아니라 a,b,c등 태그를 변경할 수는 없을까? 라는 고민을 다른개발자들도
하게 됩니다.
어차피 태그가 만들어져있는데 1,2,3,4를 필요할때 다르게 바꿀 수 있는것을 속성이라고 합니다.
이런식으로 type을 변경할 수 있습니다.
<!--
TYPE 속성
1, a, A, i, I -->
타입의 속성은 1,a,A,i,I가 있습니다.
table(테이블)
<!--
테이블(table)
여러 종류의 데이터가 행과 열로 정리된 표
tr : 행을 의미합니다.
th, td : 열을 의미한다.
가로 (행)
세로(열)
f1 -> emmet:약어로 래핑
통째로 감싸서 원하는 테이블 구성하면 한번에 테이블구성이 가능합니다.
<body>
<table border="1">
<tr>
<td colspan="2">1</td>
<td rowspan="2">3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td colspan="3">9</td>
</tr>
</table>
</body>
colspan : 가로로 행을 합치기
rowspan : 세로로 열을 합치기
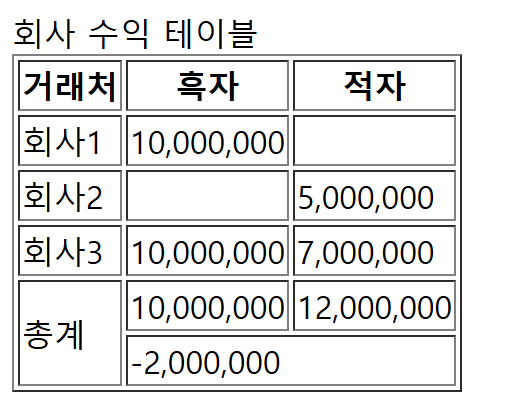
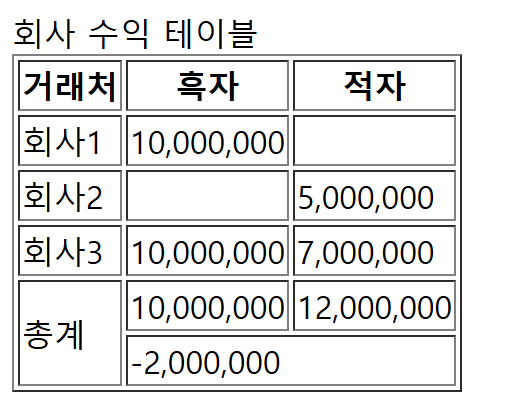
<caption> 회사 수익 테이블 </caption>

caption 캡션을 달면 이렇게 위에 글자가 들어가게 됩니다.
<!-- 상대경로의 종류
/ : 최상위 폴더의 경로
./: 현재 폴더의경로
../ : 현재 폴더의 상위의 경로
-->
<!-- 최상위 폴더 경로를 이용한 이미지 경로 -->
<img src="/day02/images/icon (2).png" alt="대체 이미지" />
<!-- 현재 폴더의 경로를 이용한 이미지 경로 -->
<img src="./images/icon (3).png" alt="대체 이미지" />
<!-- 현재 폴더의 상위의 경로를 이용한 이미지 경로 -->
<img src="../day02/images/icon (4).png" alt="대체 이미지"/>
상대경로
(현재 나의 위치에 따라 경로가바뀜) |
내가 어디있는지에 따라 경로가 달라짐. |
| 절대경로(절대값) |
지구-코리아-서울-강남-코리아it 3층 c강의장- 1번째 pc |
**주의해야할 점**
전체 경로를 url이라고 합니다.
예) https://sportx.news.naver.com/basketball/index

프론트앤드에서는 uri를 구현합니다.
실무에서는 경로 쓸때 최상위 폴더를 많이 사용합니다.
그 이유는 민감하거나 중요한 정보들을 보안하기 위해서 상대경로를 사용합니다. 그 중에서도 최상위로 많이 사용합니다.
구조를 잡는 HTML을 어떻게 쌓아 나갈지 전시할지를 정리하는것이 디스플레이입니다.
bolck, flex, grid, inline, inline-block
이렇게 5개의 디스플레이를 가장 많이 사용합니다.
inline
- 한 줄 안으로 태그들이 들어오는 방식을 의미합니다.

block
-html에서 한 줄씩 쌓아나가는것을 의미합니다.
span
태그들을 보고 block인지 inline인지 알아야할 줄 알아야한다.
a태그란?
내가 클릭했을 넘어가는 페이지를 말합니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a태그</title>
</head>
<body>
<!--
_self:현재 페이지(기본값)
_blank: 새 탭
_parent: 부모 페이지로 이동(iframe을 이용했을 때 쓰입니다)
_top: 최상위 페이지로 이동(iframe을 이용했을 때 쓰입니다) -->
</body>
</html>
여기서 naver으로 넘어갈 수 있습니다.
키와 벨류가 있는것은 속성이라고 지난시간에 살짝 언급했었어요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a태그</title>
</head>
<body>
<!--
_self:현재 페이지(기본값)
_blank: 새 탭
_parent: 부모 페이지로 이동(iframe을 이용했을 때 쓰입니다)
_top: 최상위 페이지로 이동(iframe을 이용했을 때 쓰입니다) -->
<!--
페이지 내에서 북마크 기능으로 사용할 수 있다.
-->
<a href="#nav">북마크 이동</a>
<div style="height: 1000px; background-color: yellow;">div 태그1</div>
<div style="height: 1000px; background-color: green;">div 태그2</div>
<div style="height: 1000px; background-color: blue;">div 태그3</div>
<div style="height: 1000px; background-color: pink;">div 태그4</div>
<div id="nav" style="height: 1000px; background-color: orange;">div 태그5</div>
</body>
</html>